本文共 3797 字,大约阅读时间需要 12 分钟。
Ionic framework 构建的 Android 或 iOS 应用中使用 iBeacons
我最近购买了一些 Estimote IBeacons 模块玩,并想将它们接入到基于 Ionic Framework 创建的 Android 与 iOS 应用中。
如果你对 iBeacons 感到陌生,没关系,它其实是用于近距离数据传输的蓝牙设备。Estimote 模块的优点在于其低功耗和电池寿命,目前已经有很多制造商已经正在制造 Estimote 模块。iBeacons 通常可以以 100ms 到 1000ms 的间隔发送广播信息,其间隔因配置或其制造商不同而不同。iBeacons 发送的广播信息包括 UUID、主版本号和次版本号。
在开始讨论代码前,我分享些可以应用 iBeacons 的场景:
1.在博物馆通过特定 iBeacons 触发你的手机显示出一段文字或播放一段音频。将一个 iBeacons 放在意大利的大卫雕像旁,当人们靠近时,人们就可以得到这个作品的信息。
2.用来追踪你商店里的人流量。也许你拥有一个像沃尔玛一样大小的商店,在每个部门都安装有iBeacons,你可以通过它来查看哪个部门的人流量最多。
3.通过 iBeacons 技术,可以计算你在游乐园的排队等待时间。
iBeacons 的应用不只在这些场景。
到现在你应该对 iBeacons 有一些了解了,下面我们将讨论代码。假设在你的机器上已经有 Ionic,在终端或命令提示符里运行以下命令:
``ionic start IonicBeacon blankcd IonicBeaconionic platform add iosionic platform add android如果你使用的不是 Mac,不要执行第三条命令。因为只有 Android 可以在 Linux 和 Windows 机器上运行。插件我们使用 Peter Metz 的 cordova-plugin-ibeacan。在我写这个文档时,我可以获取的最新版本是 50315dbc。你也可以尝试使用新的版本。打开终端或命令提示符,输入以下命令安装 IonicBeacon 插件:
cordova plugin add
下面我们可以开始编码了。因为 Peter Metz 的 iBeacon 插件是使用 JavaScript 编写的,在 Ionic 这并不是最好的方式。因此我们使用 AngularJS 封装了这个插件。封装后的 ng-cordova-beacon 可以在我的 GitHub 上下载。从 dist 目录下载 ng-cordova-beacon.min.js 并将它拷贝到你的工程的 www/js 目录下。下一步,打开你的工程中 www/index.html 文件,并在 app.js 行之前添加以下 JavaScript 代码:
打开 www/js/app.js 文件并添加以下代码来引入 AngularJS:
angular.module('starter', ['ionic', 'ngCordovaBeacon'])
.run(function($ionicPlatform) {$ionicPlatform.ready(function() { if(window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); } if(window.StatusBar) { StatusBar.styleDefault(); }}); })
.controller("ExampleController", function($scope, $rootScope, $ionicPlatform, $cordovaBeacon) {$scope.beacons = {};$ionicPlatform.ready(function() { $cordovaBeacon.requestWhenInUseAuthorization(); $rootScope.$on("$cordovaBeacon:didRangeBeaconsInRegion", function(event, pluginResult) { var uniqueBeaconKey; for(var i = 0; i < pluginResult.beacons.length; i++) { uniqueBeaconKey = pluginResult.beacons[i].uuid + ":" + pluginResult.beacons[i].major + ":" + pluginResult.beacons[i].minor; $scope.beacons[uniqueBeaconKey] = pluginResult.beacons[i]; } $scope.$apply(); }); $cordovaBeacon.startRangingBeaconsInRegion($cordovaBeacon.createBeaconRegion("estimote", "b9407f30-f5f8-466e-aff9-25556b57fe6d"));}); });
让我们看下这里发生了什么。
angular.module('starter', ['ionic', 'ngCordovaBeacon'])
首先我们需要将 ng-cordova-beacon 添加到 AngularJS 模块中。好了,我们可以按我们的想法去用它了。在插件使用设备相关的代码前,我们需要在 $ionicPlatform.ready 接口中进行相关的设置。在 iOS 应用中,我们需要申请权限去访问本地服务,而 Android 应用则不必如此。我们调用 $rootScope.$on 用来监测距离。如果我们接收到了 iBeacon,我们需要知道其距离我们有多远。我们也可以通过一个对象将广播信息显示到前端。现在我们可以在一定范围广播我们消息了。如果你希望广播多个不同的消息,可以使用不同的配置多次调用下面代码,但我只想广播一个消息。其代码如下:
$cordovaBeacon.createBeaconRegion("estimote", "b9407f30-f5f8-466e-aff9-25556b57fe6d")
我选择使用具有可读性的描述符作为 estimote 的 UUID。UUID 中也可以包含主版本号与次版本号,但当你使用它们时需要使用通配符。你可以为每个 UUID 使用多个不同的主版本号与次版本号,这样你会得到多个结果。最后我们要关心的是这个 APP 怎么在手机上显示出来。回到工程的 www/index.html 文件,将下面的代码加入到标签中:
major:minor:
我使用的 Ionic 类中没有 truncate 方法,我们需要将其加上。打开 www/css/style.css 文件添加下面的代码:
.truncate {
overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
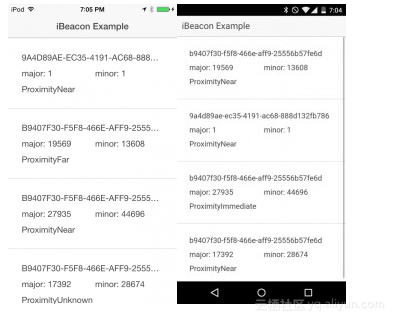
因为我们使用 UUID 太长,不能完全的显示在屏幕上,过长的部分会被“...”代替。当我们的程序启动后探测到 iBeacons 时就会如上图一样的显示。###结论你可以使用 iBeacons 做很多有趣的事情,并且在 Ionic Framework 中的使用非常简单。你可以从Estimote下载开发工具,这里有很多兼容 Android 与 iOS 设备的版本。可以通过下面的网址观看这个示例的视频:https://youtu.be/PlDNPeG8iJo
转载地址:http://nbfkm.baihongyu.com/